 |
Photoshop Tutorials, Flash Tutorials, 3Ds Studio Max Tutorials, Web Design Tutorials |
 |
Home | Submit Tutorial | Top Sites | Free Templates (NEW) | Website templates | Privacy Policy | Link Exchange | Contact Us |
|
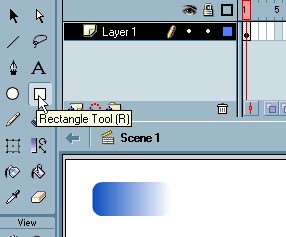
Welcome To ProDesignHost.com Flash Tutorials Area - Simple PreloaderIn this toturial, you're going to learn how to create buttons and apply simple Actions to them to jump to certain keyframes. To ease this, we're going to use simple drawings for the buttons. Once you get the basic idea behind creating buttons, you can start drawing some cool buttons like these: 1: Let's begin this by drawing the button. Select the Rectangular Tool and draw the shape you desire, as Fig 1 for example. 
Fig1 To get the rounded shape on the corners of your rectangular button, select
the Use the color mixer to apply "Linear" color to your button if you like.
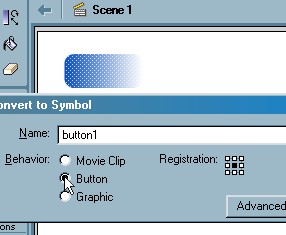
2: We're going now to convert the shape we drew into a Symbol. That is, making the shape behave as a button.

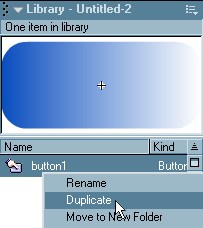
Fig 2 3: To save time and effort, when creating more than one button, press F11 or go to Windows>Library and dublicate your button. (Right-click as shown in Fig 3). 
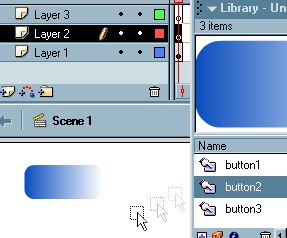
Fig 3 To avoid any conflicts between the dublicated buttons, rename the second button to "button2" the third to "button3" and so on. Dublicate as needed, and rename in accordance. In this tutorial we are going to use 3 buttons. 4:

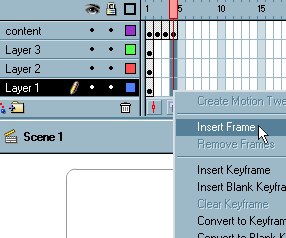
Fig 4 Tip: Naming your layers and distributing different object into different layers is important. This can be very helpful in terms of flexibility and ease of future modifications with huge projects. 5:
I labled mine content1, do the same for content 2, 3 and 4 These names are going to be as a way of ditinguishing the different content keyframes, thus telling the buttons to jump to a certain keyframe as required. Keyframe numbers can be used as well. 6:

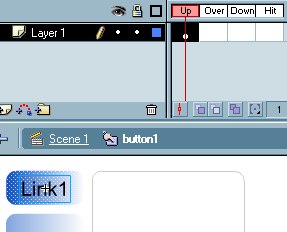
Fig 6 In doing this, we are allowing the buttons to be visible throughout the whole animation process, you don't want your buttons disappear when the 5th keyframe is selected ;) 7: In this step, we're going to customize the buttons. Normally, with every button, there are 3 major states with regards to the location and the action of the mouse pointer:

Fig 7 This means, u can right-click each keyframe of the above and select "Insert Keyfram". Modify each keyfram as you desire, change the color of the button when "over", for example. Note: Type the title of the button on the"Up" keyframe using the Text tool. 8: In this step we're going to add the Actions to the buttons.

Fig 8 You are ready to test your movie! but wait... once you click on button1 or button2, how are you going to tell whether it has actually jumped to content1 or content2? Don't forget to add some content to your contents keyframes! Practice, practice and practice! you can create advanced buttons with multiple actions within minutes! Conclusion: What we did:
Well done :) Download *.flaAuthor: AEvision
|
|
| Premium Partners | |||||
Free website templates and paid web templates are great tools to make your websites look perfect! You will save time and money with our flash templates and free website templates
Our visitors are satisfied with the quality of our free and paid website templates! Please visit our free website templates and paid website templates sections. We offer free web templates, free web layouts, free web page templates and other stuff for free download. All templates come with the html and external css file so you may easily edit HTML with your favorite HTML editor. Feel free to download our free web templates for your personal websites. Terms of use depend upon the website template vendor. |
Home | Submit Tutorial | Top Sites | Free Templates | Website templates | Privacy Policy | Contact Us |