Welcome to Blueshout's, aka BSD's first layout tutorial. We shall today be making
a simple and effective retro design!
Throughout the tutorial, the design is displayed (Zoomed in) at 50%. I use a
800 x 600 image, but its up to you, for the res you want, so gladly change that.
Phase One:
Set your foreground colour to: FFFFFF
And your background to: A84424
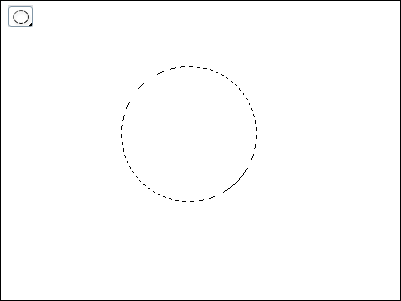
S1: With your paint bucket tool, fill in your image white (FFFFFF). With the
elliptical marquee tool, hold shift and draw a circle in the middle of the page,
like mine.

S2: Layer>New Layer, and fill it with your background(A84424, red colour).
Press and hold Ctrl+ D. Then use the twirl filter, Filter>Disort>Twirl,
and these seetings:

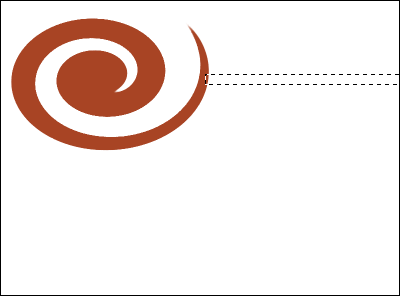
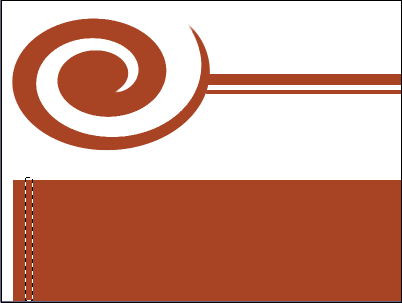
S3: Now, using the Rectangular Marquee Tool, make the box I have, fill it with
your redish colour.

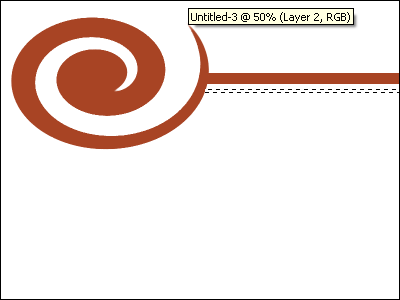
S4: Repeat the last step, but using a smaller box:

Phase Two:
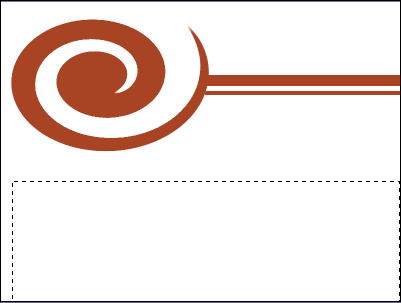
S1: Make the box I have, and again fill with red (Now your foreground):

S2: Still using the Rectangular Marquee Tool, make the box I have here, and fill
with your background white

S3: And once again here:

S4: Using your text tool, write out your links, I use font Verdana size 18. With
the redish colour. Move the links into place when finished.

S3: Add your finishing touches:

S4: Your done, click to enlarge:

Click to enlarge
If not, don't worry, just keep on trying.

