- Start a new document 600x200 and fill the background
with #3E3F49.
- Select the rectangle
shape tool and create a long horizontal
bar like mine.

|
- Now apply the following layer styles to it:
DROP
SHADOW | INNER
SHADOW | GRADIENT
OVERLAY | STROKE

|
- Now select the Rounded
Rectangle Tool , and set the Radius
to 60px:

- Then draw a shape about similar size to mine.

|
- Now go to Edit->Transform->Skew.
This will give you handlers on each corner so you can
resize/adjust the shape.
- Now use your cursor to pull the top right and left
handle inside to give the sides a inward slant. Use
your own judgement to make sure both sides slants equally.

|
Now apply the following layer styles to this shape.
Layer->Layer Style
DROP
SHADOW | INNER
SHADOW | GRADIENT
OVERLAY | STROKE

|
- Create a NEW LAYER
- Set your foreground color to WHITE,
- Now CTRL+CLICK on this layer to load
the selection, then select the Brush
Tool , set the brush size to 65
Soft Edge and make a straight stroke across
the top edge of the selection. Start from outside the
selection, then all the way through to outside the other
end. (see image). Hold down shift while you do this
to get a straight stroke.

|
- CTRL+D to deselect.
- Now move this layer (the one you just brused) up by
about 3 or 4px.
- Now set the layer's opacity down to about 50%

|
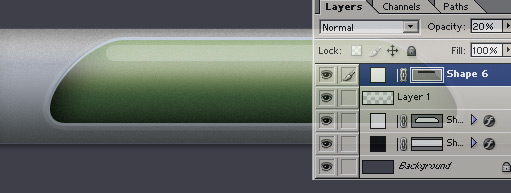
Now choose the rounded rectangle tool, set the radius
to 20px, then draw a shape just near the top edge of
the shape. Make it smaller than the shape and not to
go outside it.
Then set this layer's opacity down
to 20%

|
Now lets add some details to our pipe. choose (by
choose, i mean select it as the working layer in the
layer's pallete, a working layer pallete is highlighted
dark blue) the pipe layer (the first layer we created),
then go to layer->rasterize->shape.
Now, use the
rectangular marquee tool and make a 225
wide and 5px high selection on the bottom of the pipe.

|
Now press DELETE, this will delete selected area
of the pipe, but because it has some dropshadows on
it, it will give it some depth.
now, use your imagination with the above step, create
different size selections, different places. Note that
this will only look good if done with thin selections,
and a more towards the bottom of the pipe.

|
Now maybe you can add some wires to the interface
to make it look hi-tech. Adding a wire is pretty easy.
- Create a new layer
- create a selection using the circular
marquee tool (if you know how to use the
pen tool, you can make more advanced wires).
- Go to Edit->Stroke, enter
3px, and choose your wire's color.

Then apply the following
Bevel and Emboss layer style to
it. Now just use the eraser tool with hard
edge brush and delete away the unwanted
part of the wire.
Here is mine.
DOWNLOAD PSD
FILE

|

