
|
Start a new document
780x120 with white background.
Create a new layer, and name it header_bg
and fill it with any color.
With the header_bg selected as the working layer, go
to Layer->Layer Style->Gradient Overlay.

Use the following colors: #0B73A3 -> #141D3C
|
 |
Set your foreground color to: #5D6372
and background to Black.
Create a new layer and name it "Clouds".
Then go to Filter->Render->Clouds.
Set this layer's Blending mode to Color Dodge.
You should now have something similar to mine. |
 |
Now download
this globe image.
Open the globe image, copy and paste the globe into
your header like mine. and set the blending mode to
"Color Dodge". Resize the
globe to suit your taste.
Apply the following layer style.
Layer->Layer
Style->Drop Shadow
Layer->Layer
Style->Inner Shadow.
|
 |
Choose the Rounded Corner Shape
tool, set its radius to 25px, and create a shape on
the far left of the header. Draw is so that the bottom
of the shape is outside the viewable area, so we have
a round top and square bottom.This is where your logo
will be.
Then apply the following layer style.
Layer->Layer
Style->Gradient Overlay
And add a littile Layer->Layer Style->Drop
Shadow.
|
 |
Now use your type tool to create your
logo/site name on top of the rounded shape. You should
create your own unique logo. |
 |
Set your foreground color to #5D6372.
Choose the square shape tool, and draw a 780x30 shape
and position it at the bottom of the header. Move the
layer so its underneath the logos, but above the globe.
This is your navigation bar. |
 |
Select the line tool
(under shapes tool). set it to 1px and your foreground
color to 5D6372 and draw a vertical
line. This will be your separators for your menu.
Use the type tool to create your text for your menus.
the number of separator you need will depend on the
number of menu you have. |
 |
Now lets add some details into our
header, its looking rather plain at the moment. You
can add just about anything, if you dont have any ideas,
then just follow my steps.
I'll add some micro texts like codes to the background.
"Right Click" on this web page and choose
"View Source". copy a few lines of codes from
the source.
Then in your photoshop, select the type tool. then
click on the canvas and drag to make a paragraph box
(if you dont click and drag, you will just get the regular
text tool.) Then paste the source code into this paragraph
box. |
 |
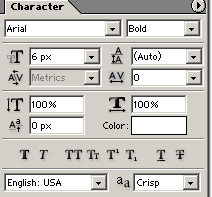
Now modify your paragraph/text.
- Set the paragraph to left align.
- Set the following characters settings

Set this text layer's blending mode to: Overlay and
Opacity to 60% |
 |
Now add some slogan to the header
to fill up the space.
Now MY header is complete. You can add more spice to
it if you like.
Next, we'll slice it and turn it into a webpage. |
 |
If you ruler is not visible, then
go to "view->Rulers" to
display it.
Now use the Move tool, position your cursor over the
horizontal ruler and drag it down to just above the
menu. |
 |
Now do the same with the verticle ruler,
drag the guides out to each side of your menu, click on
the image in the left to see how and where I dragged my
guides. |
 |
Make sure your snap setting is checked.
Go to VIew->Snap to check it.
Now select the "Slice" tool  ,
position your slice tool to the top corner of the header,
and drag it so it snaps to one of the guide. ,
position your slice tool to the top corner of the header,
and drag it so it snaps to one of the guide. |
 |
Now slice your header so that each
of the menu get its own slice. Take a look at how I sliced
mine. Each of the number represents 1 slice. |
 |
Now go to File->Save for Web.
In the Save For Web window, you can optimize each of
the slices individually by clicking on the slice and
apply the settings in the box on the left. I set mine
to JPEG because there is quite alot of colors, JPG will
create a smoother crisper image.
Once you've adjust your settings, click on "Save"
and save it as a HTML page, name it "header.html"
. This will save all your images inside a folder call
"Images" |
| |
Now if you go to the location of
the saved files, you will see a html file and images
folder.

Now you can use dreamwever to edit your header file
into a webpage.
I you follow my Pixel Background tutorial, you can
create some nice background to place this header on.
Below is a downloadable html/images and PSD files for
this tutorial, feel free to use it for your own website.
DOWNLOAD ALL FILES
| VIEW FINAL EXAMPLE.
|

